Software Engineer
I enjoy building all sorts of things—websites, apps, dev tools, libraries, servers, models, songs, even circuits. I also love chatting about data structures (especially graphs), systems, design, video games, languages (both human and computer), and a bit of philosophy too.
Ping me on twitter!Stoira
SDE Intern
Built a performant mobile app and web features with animations, audio, and a modular design system using React Native and Next.js.
Jul 2024 – Sep 2024
Remote - Bengluru
FrontendHire
Design Engineer Intern
Converted Figma designs to React Native screens and launched a markdown blog system using Remark and Supabase.
May 2024 – Jun 2024
Remote - Hyderabad
Ramraj Services Private Limited
SDE Intern
Optimized Django APIs and PostgreSQL queries to improve backend performance.
Apr 2024 – May 2024
Remote - Noida



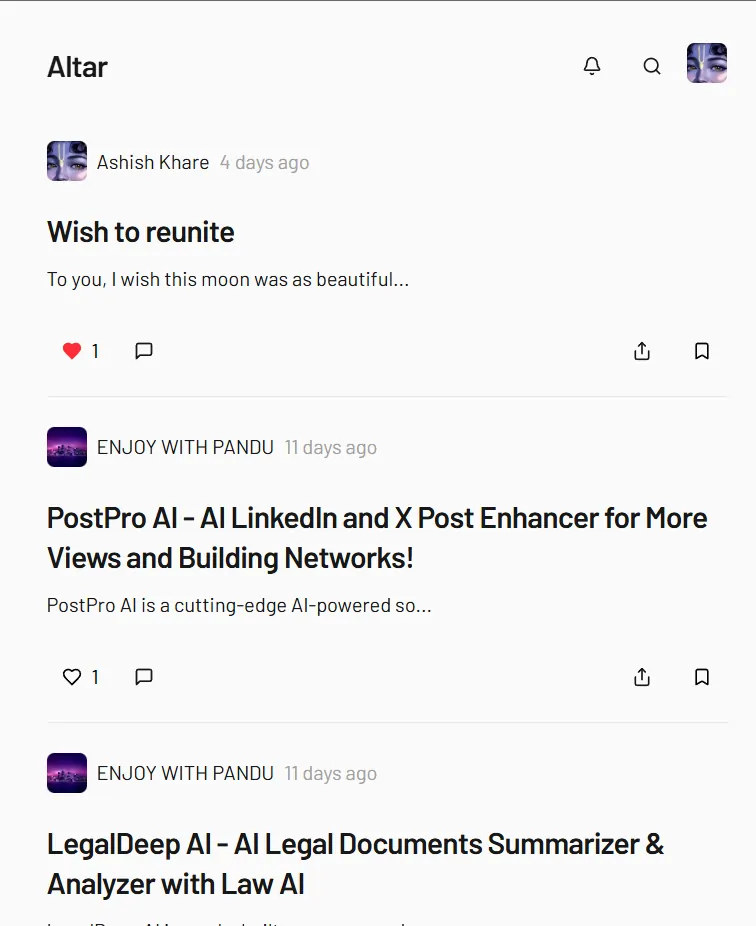
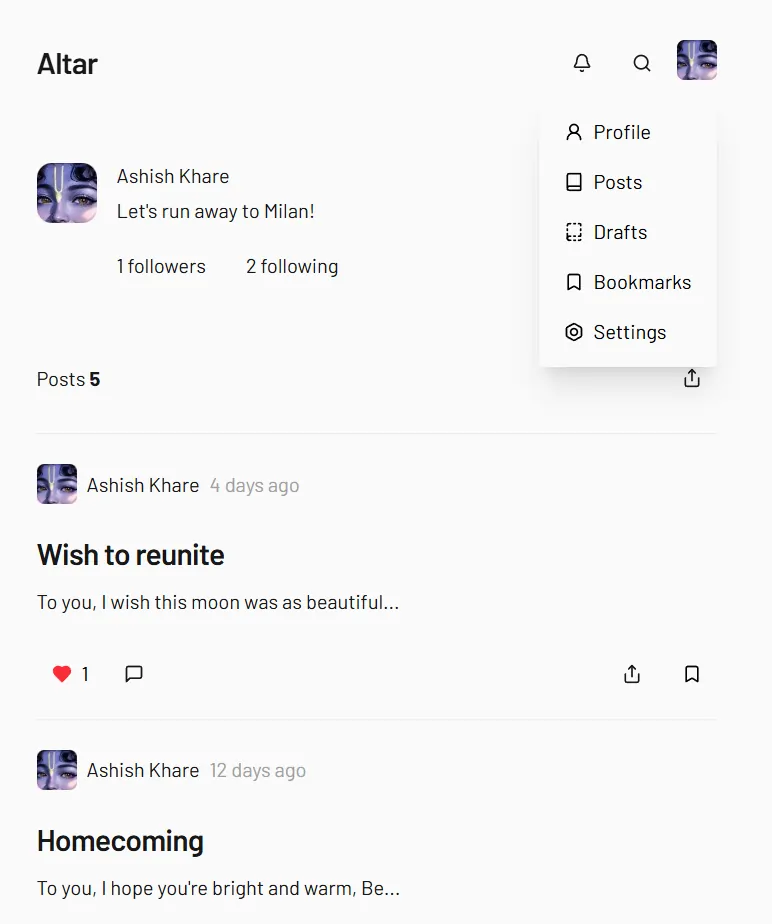
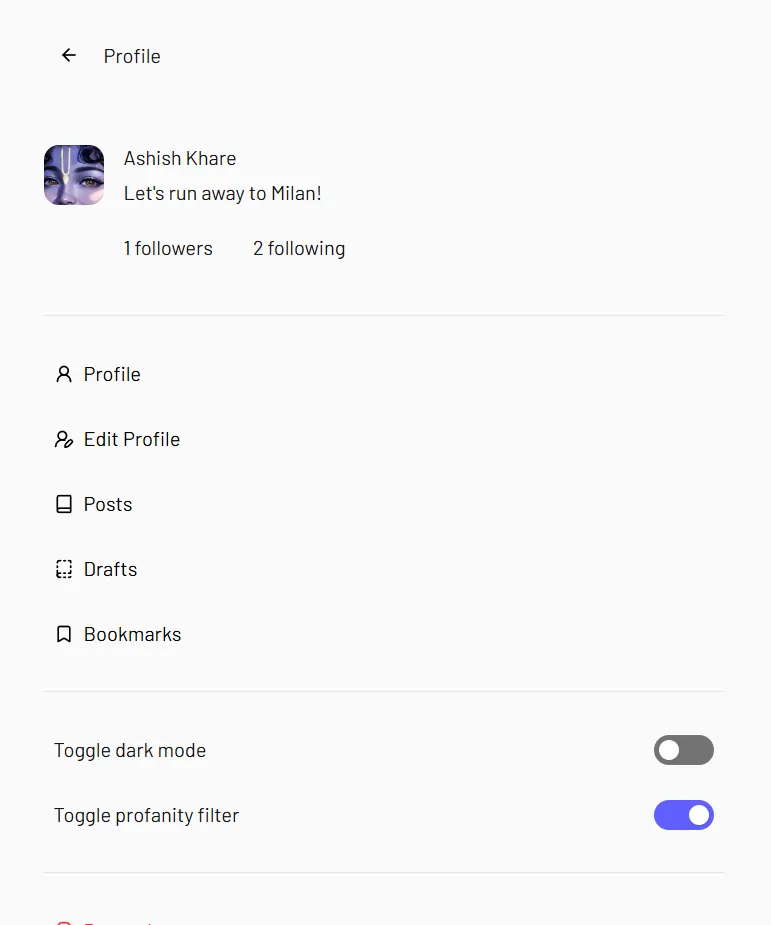
Altar
Jul 2025
Created a microblogging app with real-time features, user profiles, and bookmarks using Supabase.
TypeScript, NextJS, Convex



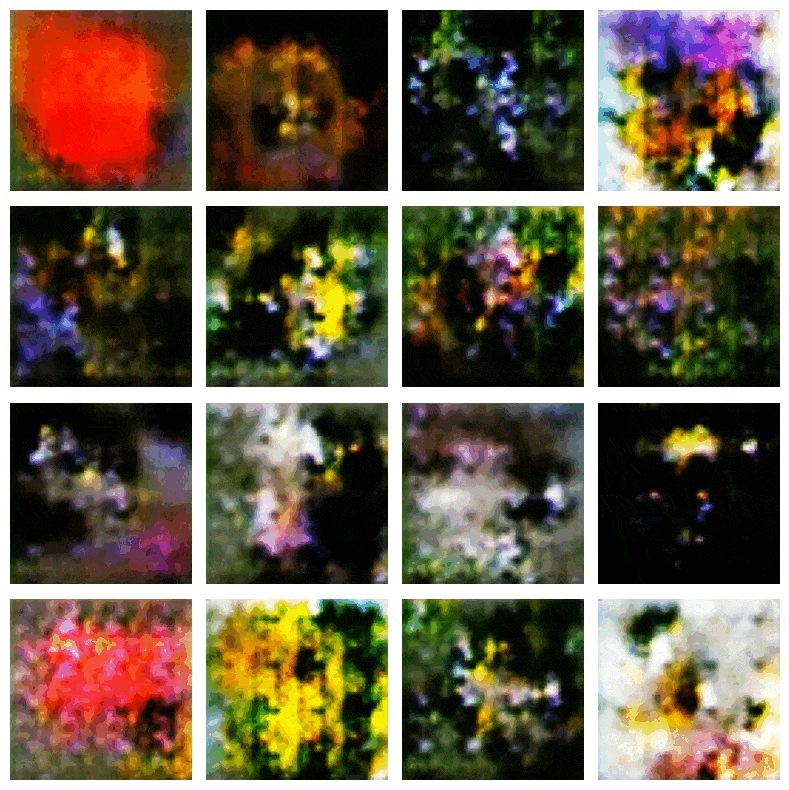
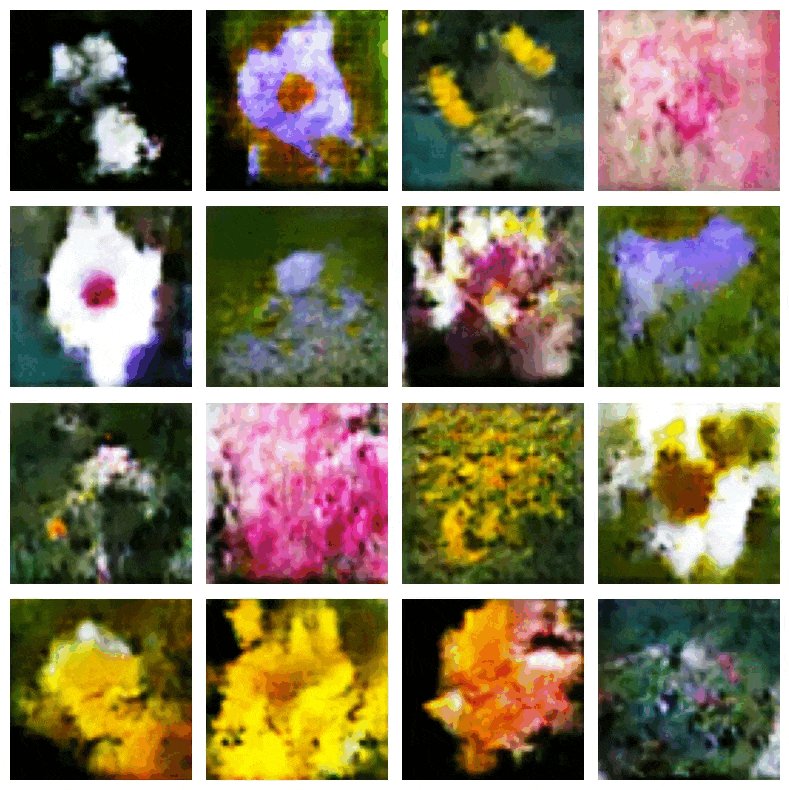
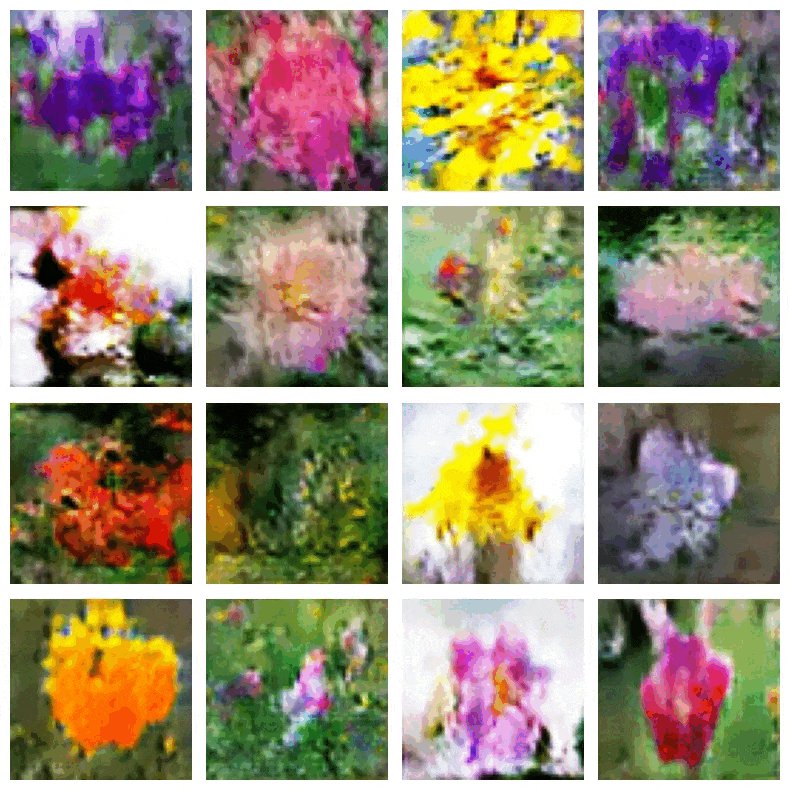
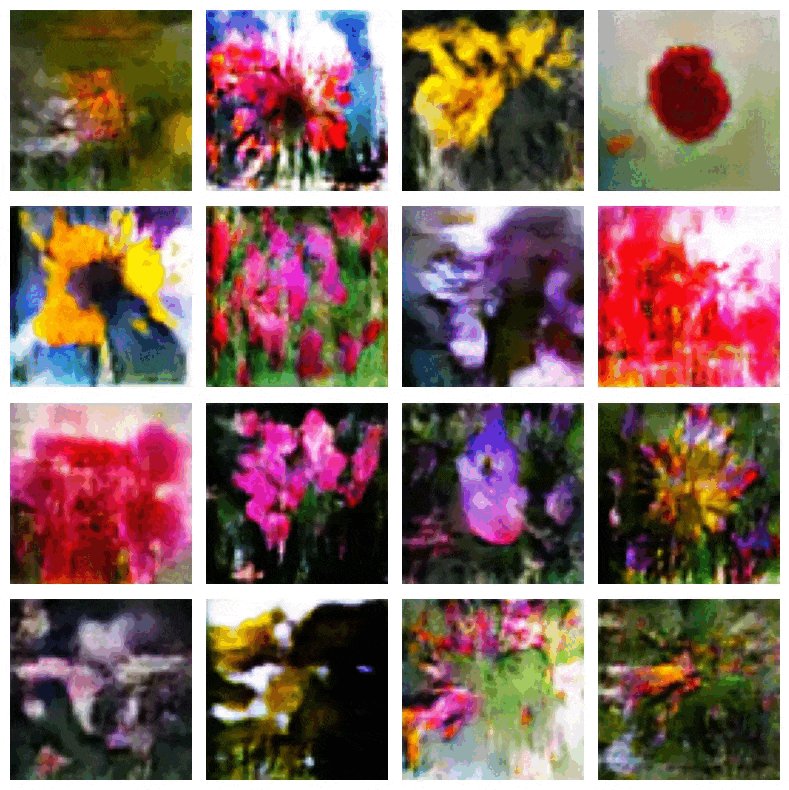
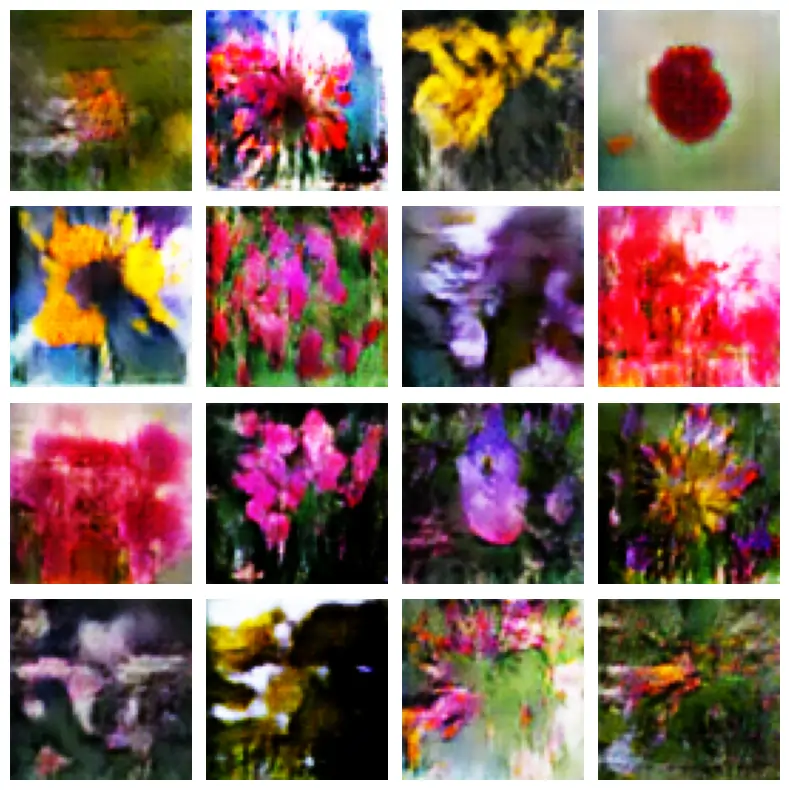
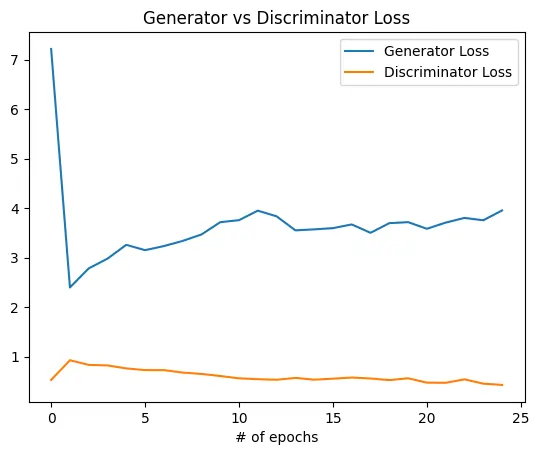
Flower GAN
May 2025
Trained a DCGAN to generate realistic 64×64 flower images, improving FID from 92 to 43.
Python, PyTorch




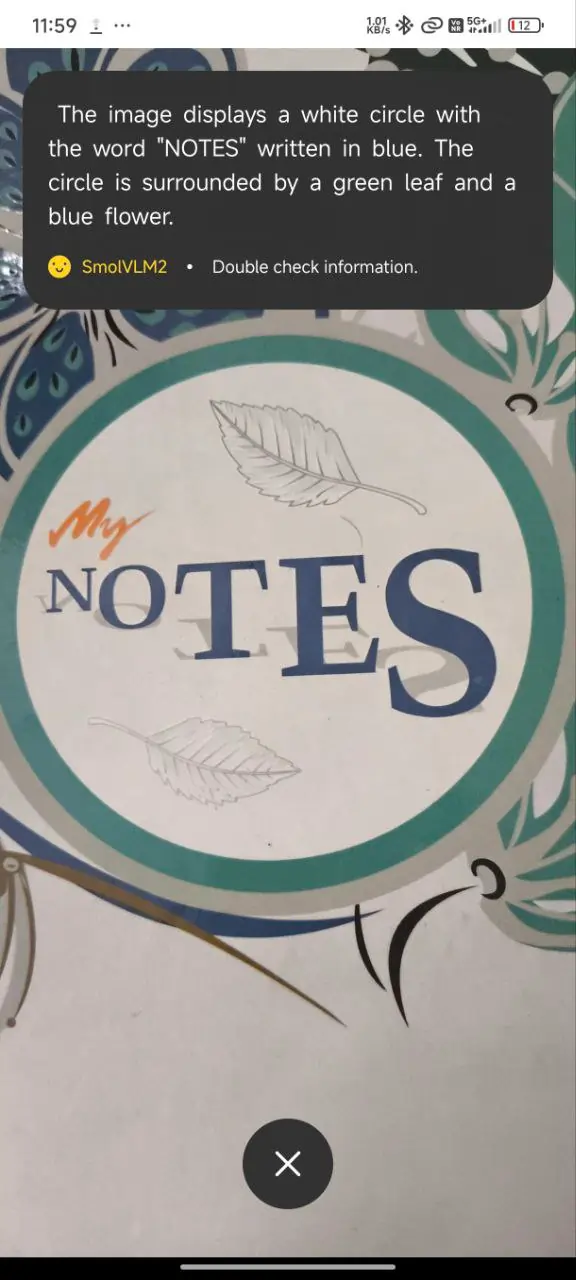
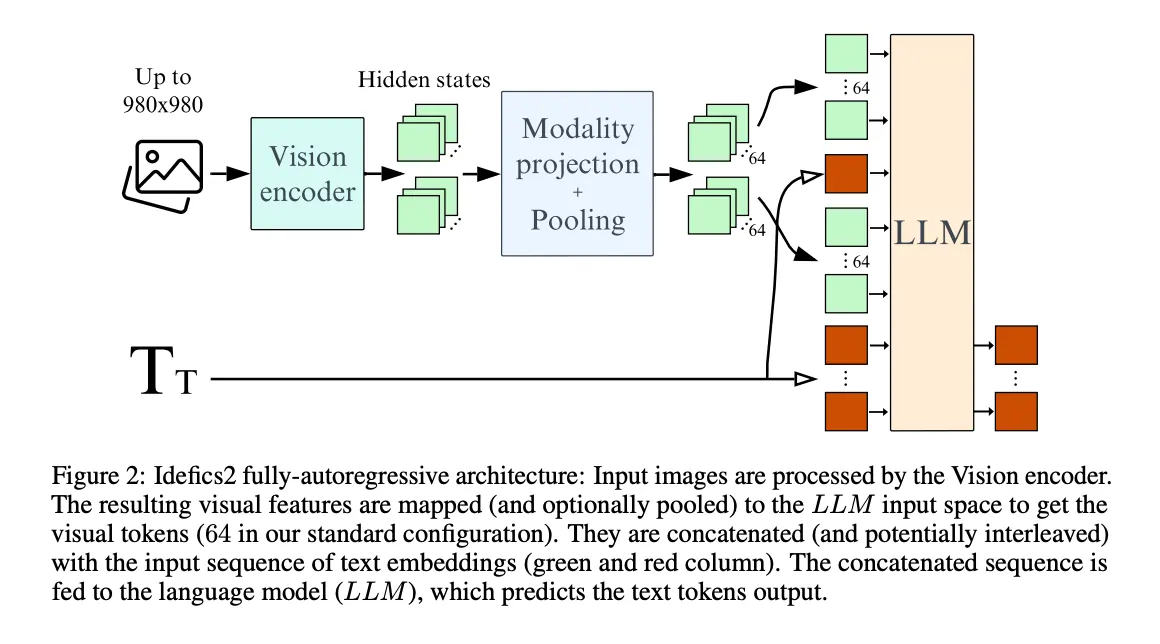
Wingman - VLMs for Android
Mar 2025
Made a mobile app to run vision-language models locally with Llama.cpp and FastAPI.
React Native, FastAPI, Llama.cpp




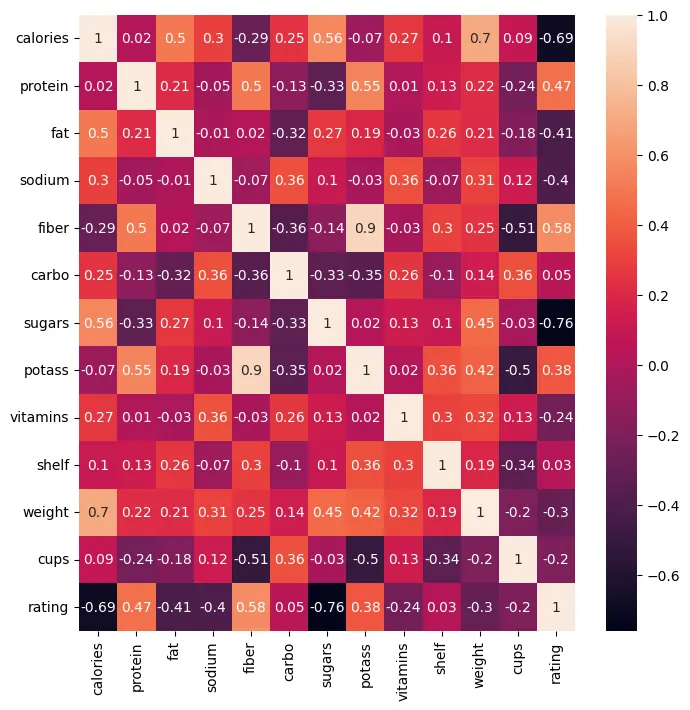
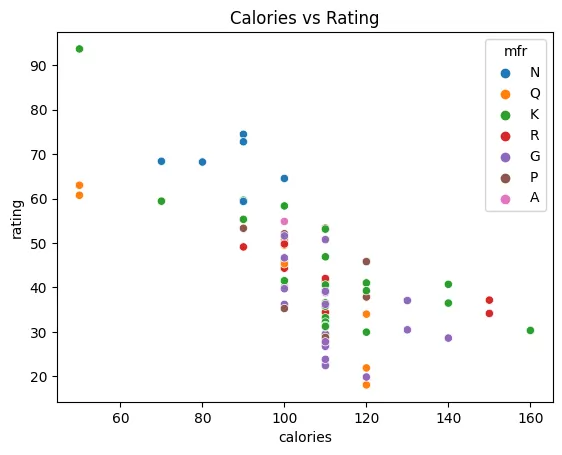
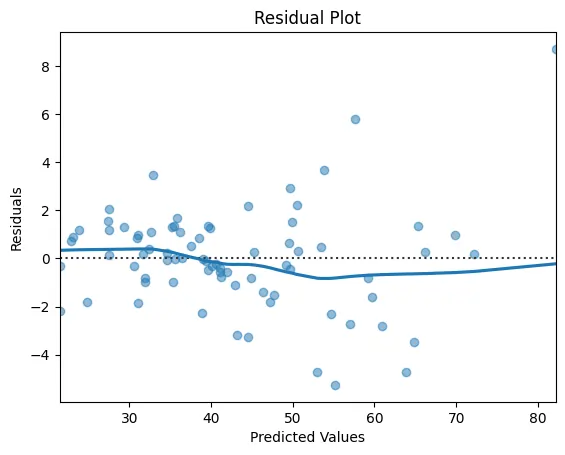
80 Cereals Dataset
Jan 2025
Performed EDA and trained regressors on cereal data achieving R² ≈ 0.99.
Python, Sklearn, Seaborn

folder-routing
Dec 2023
Built a lightweight ExpressJS wrapper with Next.js-style routing and async middleware.
JavaScript, ExpressJS




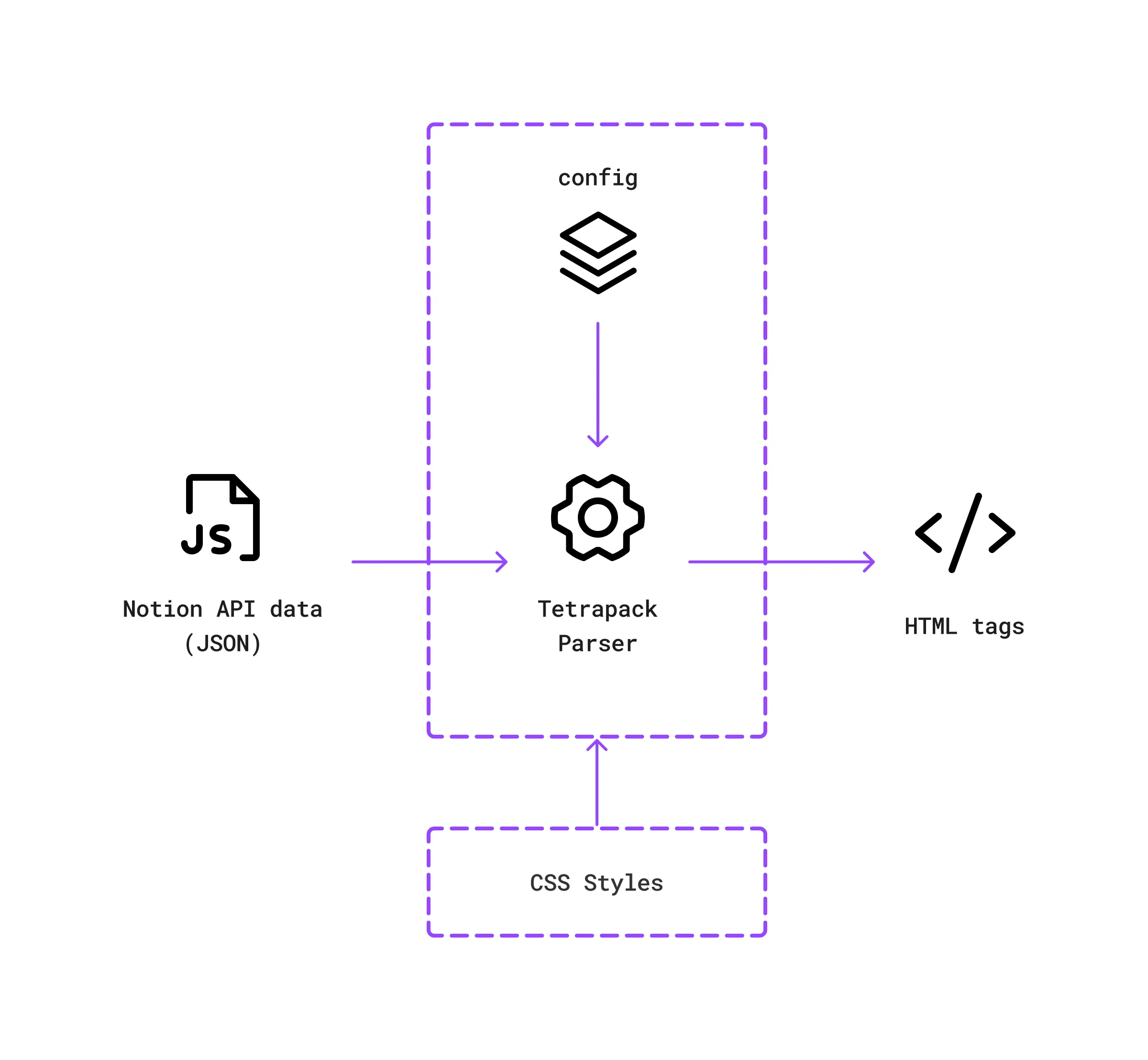
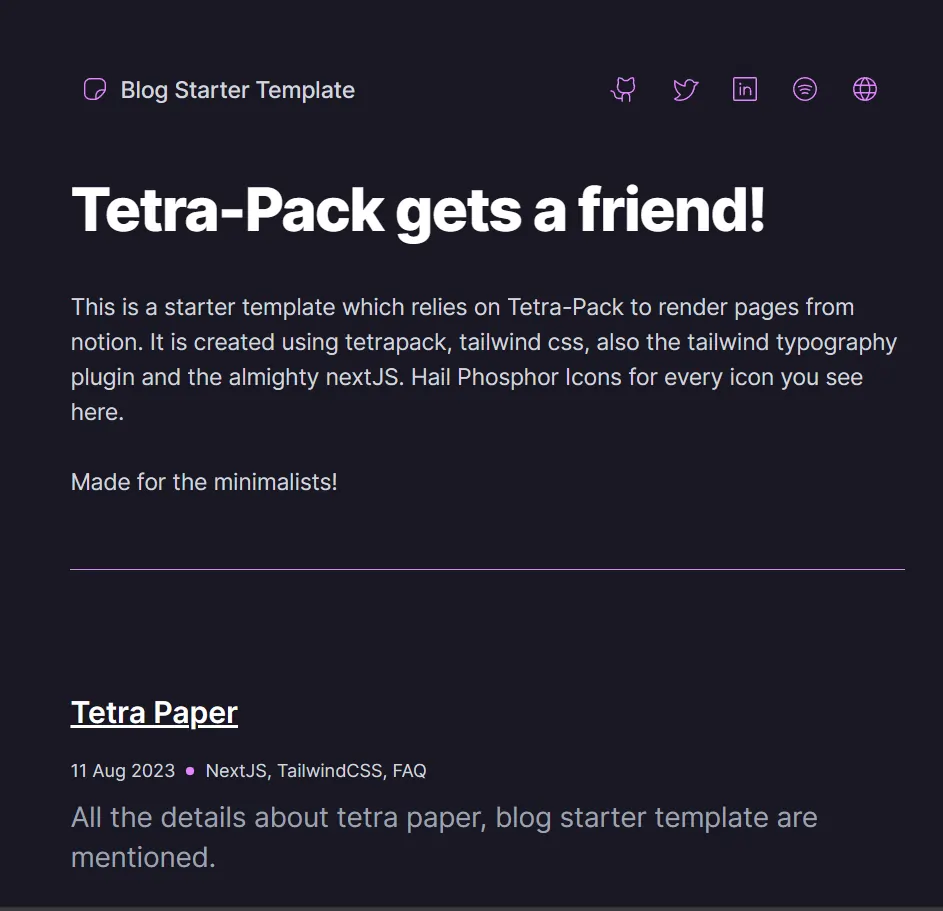
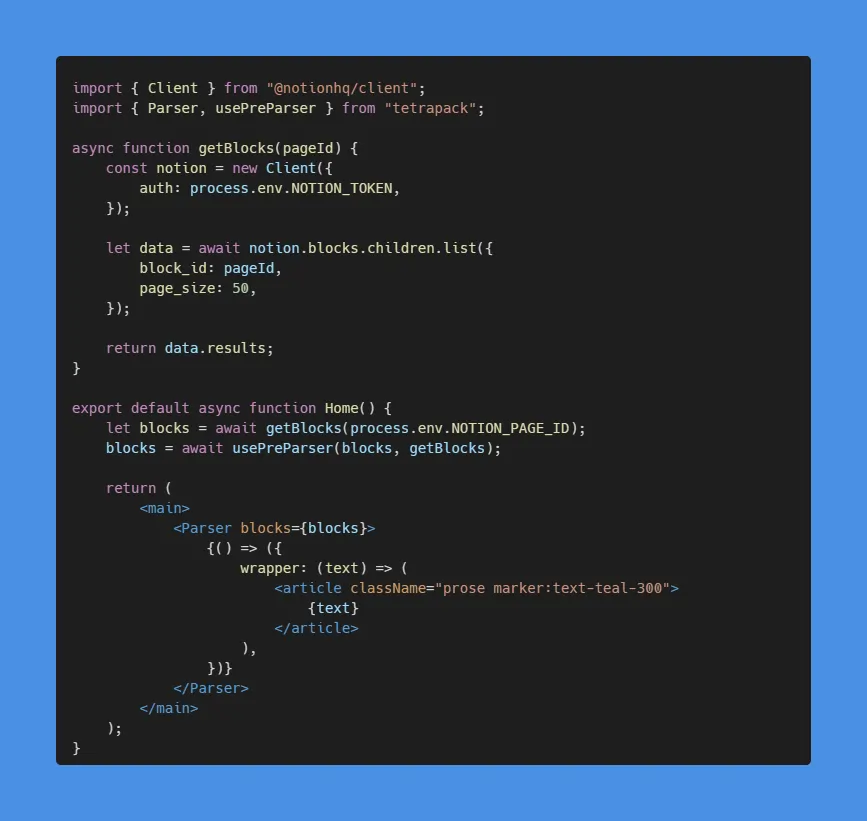
Tetrapack
Jun 2023
Developed a Notion-style JavaScript parser with isolated block rendering and fast bundling.
JavaScript, ESBuild, Storybook
Languages
Typescript
Python
SQL
GoLang
Technologies
NextJS
React Native, Expo
NodeJS
Git
Tools
Figma
Sublime Text
Postman
Platforms
GCP
Github
Kaggle
KNIT Sultanpur
25' batch
Bachelor of Science in Computer Science and Engineering
Cumulative GPA: 8.6
Div-I (Hons)

Building a Pseudo-Infinite Calendar
A dynamic way to render only the required weeks on the screen using virtualized lists.Read More
Prompts should live outside.
Explore ways to store prompts outside application logic, treating them as separate, interpolable data entities.Read More
Blood Harmony by Finneas
My thoughts on the Blood Harmony album by Finneas.Read More